-
-
Notifications
You must be signed in to change notification settings - Fork 49
Closed
Labels
enhancementNew feature or requestNew feature or request
Description
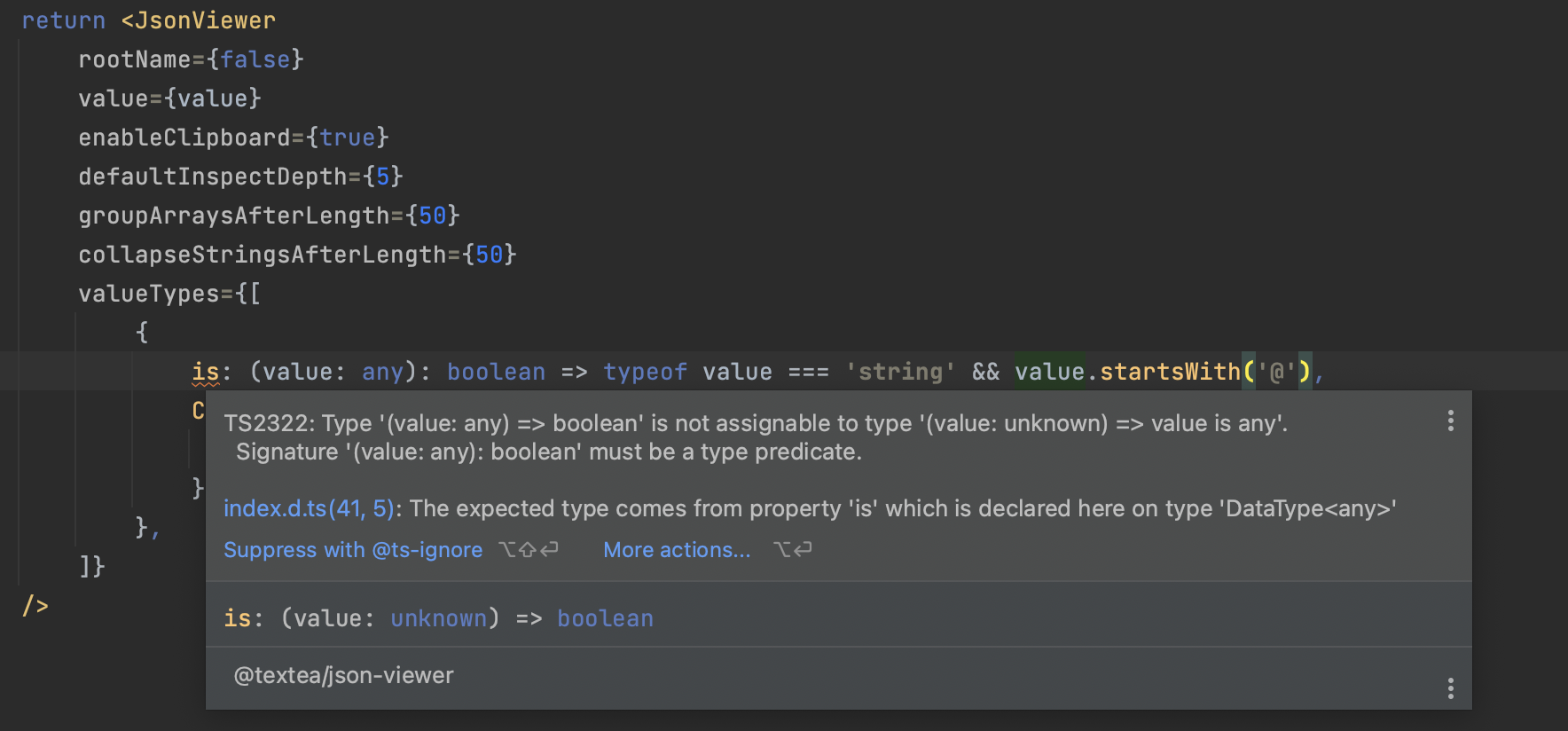
I've tried to customise value with usage valueTypes.is, but it shows that I'm wrong.

I think we need to change types declaration as the following.
declare type DataType<ValueType = unknown> = {
- is: (value: any) => value is ValueType;
+ is: (value: ValueType) => boolean;
Component: React.ComponentType<DataItemProps<ValueType>>;
Editor?: React.ComponentType<EditorProps<ValueType>>;
PreComponent?: React.ComponentType<DataItemProps<ValueType>>;
PostComponent?: React.ComponentType<DataItemProps<ValueType>>;
};What do you think?
And here is my workaround:
is: ((value: unknown): any => typeof value === 'string' && value.startsWith('@')) as any,Metadata
Metadata
Assignees
Labels
enhancementNew feature or requestNew feature or request