-
Notifications
You must be signed in to change notification settings - Fork 277
Closed
Labels
bugSomething isn't workingSomething isn't workinghelp wantedExtra attention is neededExtra attention is needed
Description
Give this test:
import React from 'react';
import { screen, render } from '@testing-library/react-native';
import { Text, View } from 'react-native';
function MyComponent() {
return (
<View>
<Text>Hello</Text>
<Text>World</Text>
</View>
);
}
it('renders correctly', async () => {
render(<MyComponent />);
const text = screen.getByText('Hello World');
expect(text).toBeTruthy();
});
I would expect the test to pass, according to the docs the Text elements should be joined together. I've tried various permutations (regex's, non-exact match, extra Text with a space) and nothing seems to match.
Expected behavior
Test should pass
Steps to Reproduce
Run simple test as above (I can put in a repo if it helps)
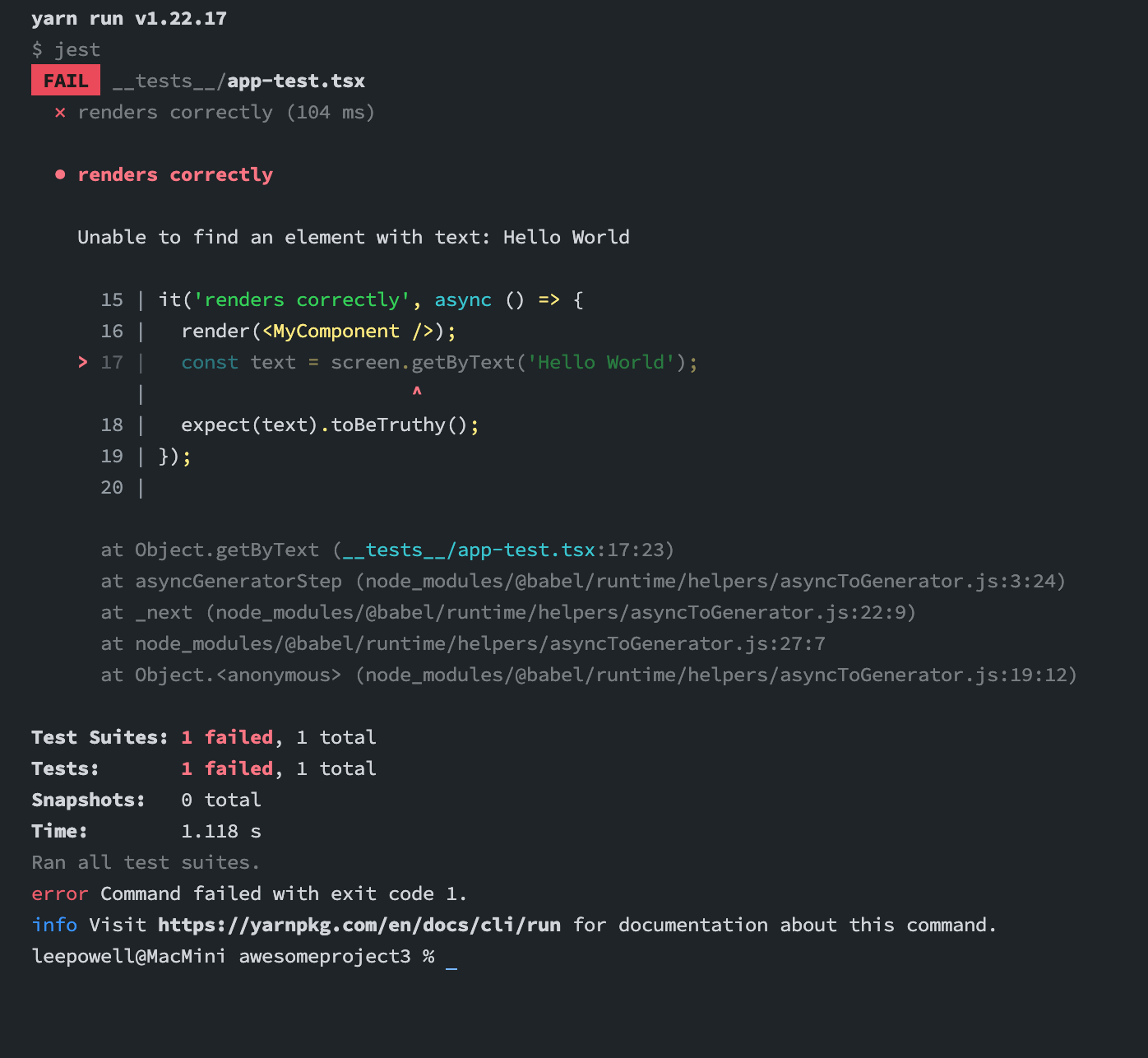
Screenshots
Versions
npmPackages:
@testing-library/react-native: ^11.4.0 => 11.4.0
react: 18.1.0 => 18.1.0
react-native: 0.70.3 => 0.70.3
react-test-renderer: 18.1.0 => 18.1.0
Metadata
Metadata
Assignees
Labels
bugSomething isn't workingSomething isn't workinghelp wantedExtra attention is neededExtra attention is needed