-
Notifications
You must be signed in to change notification settings - Fork 172
INSPECT #506
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
INSPECT #506
Conversation
# Conflicts: # package.json # yarn.lock
# Conflicts: # README.md
now filters builtins, and formats into individual frames
1. Breakpoints can now be set from the gutter. 2. When the debugger hits a breakpoint, the last statement to be executed will be highlighted. This will require the modified js-slang from the debugger branch to work.
also fixed minor compile blocker that was somehow overlooked
|
Can I request @jiachen247 to review the additions for the env model visualizer? Thanks! |
also changed draw_list to draw_data
also fixed issue with inspector flashing icon not working
This comment has been minimized.
This comment has been minimized.
|
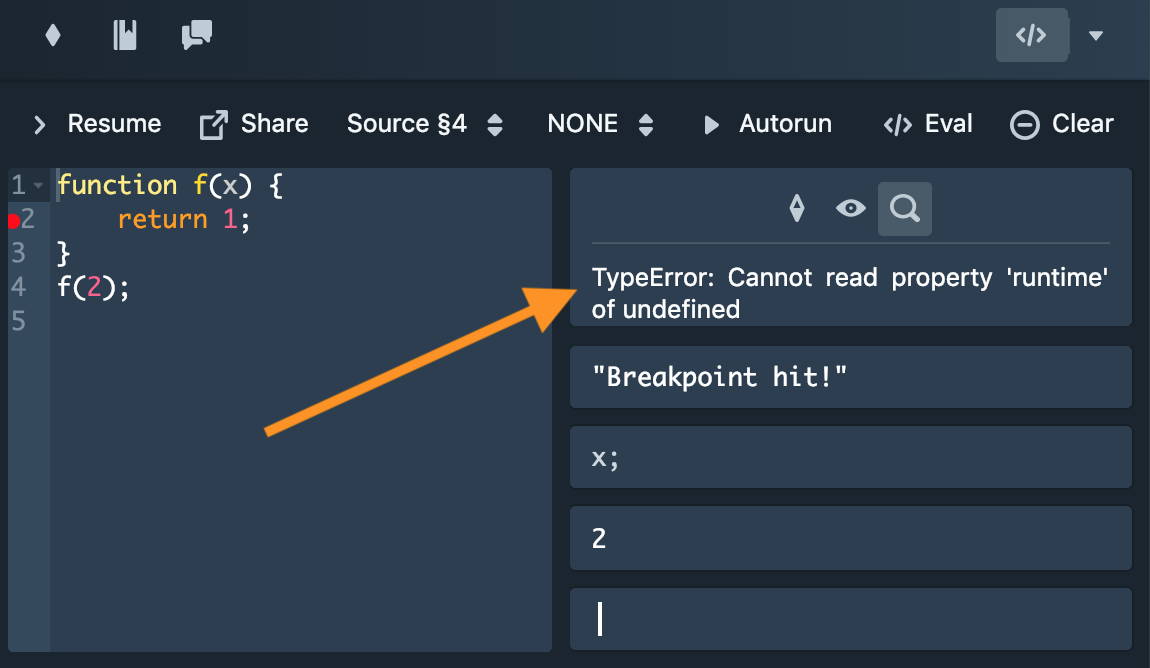
The error appears only after you try to display the value of "x" in the REPL. |
…rily in any program. also removed useless files from git mergetool
Fixed in latest commit along with the latest slang version. This executes forever so it gives you plenty of time to click the pause button. Then you're given the same highlighting and the same inspector as though there's a breakpoint there. Also, there is something quirky with this. The stack overflow detector does not actually terminate this code. If you remove the display functions you will see that it does. Might be a separate issue. |
Hmm, strange. So this runs with constant space consumption? |
Looking at the chrome process manager shows that the memory consumption keeps increasing, so I would think otherwise. |
Interesting. So the memory goes into the JavaScript heap and the stack does not grow. Or the stack grows slowly compared to other stuff that's happening. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
There are some minor code style issues, but they can be fixed later.
* Updated dependencies. Added CORS/windows scripts. (#488) * Updated dependencies from primordial edition to dinosaur edition. -Also added convenience scripts for CORS preflight and windows. * Removed yarn.lock, README.md: Removed references to yarn. * clean up all references to yarn * add tslint to scripts * remove npm cache from travis * update all deps * CRITICAL FIX (rollback bumping deps) (#522) * critical fix (rollback bumping deps) * Update travis to build cadet-frontend * Add template reset feature (#526) * Added Template Reset Feature * Revert "Added Template Reset Feature" This reverts commit 3c1457e. * Revert "Revert "Added Template Reset Feature"" This reverts commit d59f4c9. * Resolved merge conflicts * Fix package.json (#528) * Updated package.json * Reverted edit to start-js script * Changed from & to && * Collaborative Editing Feature (#530) * Add collaborative-editing feature using sharedb-ace * Allow multiple sessions by implementing session id * Add auto-completion, and change info annotation to error * Add notifications for autorun and websocket connection * Allow detection on invalid session id * Update snapshot and pass test * Add working connection checks and remove autocompletion * Add leave button and color indicator, remove status button * Change server url from ip address to domain name * Get client to ping server instead of the other way round * Sync editorValue after inviting * Remove console-log, reset ts-config * Reset css back to original * Stored api URL in constant, changed invite icon * Fixed bug with invite not working * Mission editing master (#519) * update js-slang imports, and use null for empty list * pass tests * pass tests * format all external libraries with prettier * Update README.md * missionOverviews missionOverviews can now be added * minorOverviewChanges * minorOverviewChanges1 * AddedAssignmentSupport * minorOverviewChanges2 * placed xmlpharser in alt file * update js-slang to version 0.2.0 * update acorn, fix order of imports * update readme * created editing folder copy of assessment, may be merged later * added interface * library parsing * Local storage Missions are now loaded in local storage * packages fixed * export library * Added Template Reset Feature * Added UI to edit assessmentsOverview * Moved edititngOverviewCard logic new file edititngOverviewCard * export added * minor debugging * fixed xmlParser * added autofocus * sync stuff * Added EditAssessment component * Bug fixes * More bug fixes * move importfilecomponents * localretrive functions added * Added EditingAssessmentForm to edit missions * Bug fixes and added MakeMission button * Use alpha version of js-slang, with verbose messages and native enabled * Update js-slang to alpha-3 * Bug fixes * Added toggle editing mode * Edited style * Bug fixes * overhaulStuff * click to edit added mcq not working * mcq question tabs added * added incubator * code refactoring editing content tab * cleanup unused code * minor clean * code refactoring assessment templates * Added manageQuestion tab * enzyme update * add example xml * library selection added * code clean moved new stuff to incubator folder setup new tests * removed editing from assessment * Update NavigationBar.tsx.snap * Prettify * Update index.tsx * yarn format * bug fixes * yarn format * Mission editing slang (#479) * bug fixes * yarn format * moved editing side content tabs * Update EditingWorkspace.tsx * seperated question template tab * update question template tab * tab clean up * added ManageQuestionTab * complete split up of editingContentsTab * yarn format * Update QuestionTemplateTab.tsx * signal unsavedChanges * GlobalDeployment Added * yarn format * Update GlobalDeploymentTab.tsx nicer symbol editing * nicer buttons * Mission editing slang (#483) * Update GlobalDeploymentTab.tsx nicer symbol editing * nicer buttons * made local deployment and added globals editing * yarn format * Merge branch 'pr/486' into mission-editing * minor bug fix * Mission editing update (#486) * Update GlobalDeploymentTab.tsx nicer symbol editing * nicer buttons * made local deployment and added globals editing * yarn format * minor bug fix * Auto update overview maxGrade/Xp * xp bug fix * Update NavigationBar.tsx.snap * Update EditingWorkspace.tsx * Reset button added * fixed bugs globals fixed previous button fixed new template fixed added manual library refresh fixed graderdeployment * yarn format * Mission editing slang (#489) * Added Template Reset Feature * Update GlobalDeploymentTab.tsx nicer symbol editing * nicer buttons * made local deployment and added globals editing * yarn format * minor bug fix * Auto update overview maxGrade/Xp * xp bug fix * Update NavigationBar.tsx.snap * Update EditingWorkspace.tsx * Reset button added * fixed bugs globals fixed previous button fixed new template fixed added manual library refresh fixed graderdeployment * yarn format * placeholder for overview card * Mission editing slang (#496) * Added Template Reset Feature * Update GlobalDeploymentTab.tsx nicer symbol editing * nicer buttons * made local deployment and added globals editing * yarn format * minor bug fix * Auto update overview maxGrade/Xp * xp bug fix * Update NavigationBar.tsx.snap * Update EditingWorkspace.tsx * Reset button added * fixed bugs globals fixed previous button fixed new template fixed added manual library refresh fixed graderdeployment * yarn format * placeholder for overview card * better placeholders * Merge pull request #12 from source-academy/mission-editing (#498) * fix import for firefox (#499) * Mission editing slang (#500) * fix import for firefox * increase abstraction removed numberRange from textArea Reduced save frequency of solutionTemplate * an update (#501) * Removed previous button on first question, added divider * Yarn format * Changeded help description * fix import for firefox * max width for globals * symbols aligned * increase abstraction removed numberRange from textArea Reduced save frequency of solutionTemplate * manage questions give warning * UI change for deployment tab * Mission editing slang (#502) * Removed previous button on first question, added divider * Yarn format * Changeded help description * fix import for firefox * max width for globals * symbols aligned * increase abstraction removed numberRange from textArea Reduced save frequency of solutionTemplate * manage questions give warning * UI change for deployment tab * fixed maxGrade and maxXP calculation * added local/global switch * adjust mcq options * split question template tab added suggested answer editing * swap answer and solutionTemplate internal change * add reading * add grading deployment * Mission editing slang (#503) * Removed previous button on first question, added divider * Yarn format * Changeded help description * fix import for firefox * max width for globals * symbols aligned * increase abstraction removed numberRange from textArea Reduced save frequency of solutionTemplate * manage questions give warning * UI change for deployment tab * fixed maxGrade and maxXP calculation * added local/global switch * adjust mcq options * split question template tab added suggested answer editing * swap answer and solutionTemplate internal change * add reading * add grading deployment * clone question shift question added * fixed symbol formating * Mission editing slang (#505) * Removed previous button on first question, added divider * Yarn format * Changeded help description * fix import for firefox * max width for globals * symbols aligned * increase abstraction removed numberRange from textArea Reduced save frequency of solutionTemplate * manage questions give warning * UI change for deployment tab * fixed maxGrade and maxXP calculation * added local/global switch * adjust mcq options * split question template tab added suggested answer editing * swap answer and solutionTemplate internal change * add reading * add grading deployment * clone question shift question added * fixed symbol formating * changed manage questions ui * yarn format * added more overview options * add editing persist * Update ManageQuestionTab.tsx * Mission editing slang (#512) * Removed previous button on first question, added divider * Yarn format * Changeded help description * fix import for firefox * max width for globals * symbols aligned * increase abstraction removed numberRange from textArea Reduced save frequency of solutionTemplate * manage questions give warning * UI change for deployment tab * fixed maxGrade and maxXP calculation * added local/global switch * adjust mcq options * split question template tab added suggested answer editing * swap answer and solutionTemplate internal change * add reading * add grading deployment * clone question shift question added * fixed symbol formating * changed manage questions ui * yarn format * added more overview options * add editing persist * Update ManageQuestionTab.tsx * small updates editor value now saved * temp remove editor functionalites * yarn format * Mission editing slang (#517) * Removed previous button on first question, added divider * Yarn format * Changeded help description * fix import for firefox * max width for globals * symbols aligned * increase abstraction removed numberRange from textArea Reduced save frequency of solutionTemplate * manage questions give warning * UI change for deployment tab * fixed maxGrade and maxXP calculation * added local/global switch * adjust mcq options * split question template tab added suggested answer editing * swap answer and solutionTemplate internal change * add reading * add grading deployment * clone question shift question added * fixed symbol formating * changed manage questions ui * yarn format * added more overview options * add editing persist * Update ManageQuestionTab.tsx * small updates editor value now saved * temp remove editor functionalites * yarn format * remove edit persist * Update context.ts * super refactoring * screenshot update * more refactor * Merge master into mission-editing * Update README.md * remove Carriage Return * Update test.sh * fix merge compatibility Compatibility with collab editing fixed. Local storage methods are now mostly abstracted to xml parse helper. * Use onChange instead of ref for forms (#535) * INSPECT (#506) * update js-slang imports, and use null for empty list * pass tests * pass tests * format all external libraries with prettier * Update README.md * update js-slang to version 0.2.0 * update acorn, fix order of imports * update readme * unbump enzyme * just adding compatability with js slang debugger * overlooked something minor * pulled in upgrades from wkk * added primitive inspector features * enabled the execution of commands in the REPL * polished inspector output table now filters builtins, and formats into individual frames * changed icons according to feedback * added alert animation for sidecontent icons * fixed some small issue with alerted icons not turning off * added multiple features: 1. Breakpoints can now be set from the gutter. 2. When the debugger hits a breakpoint, the last statement to be executed will be highlighted. This will require the modified js-slang from the debugger branch to work. * minor fix to pass test * changed highlighting to match new slang also fixed minor compile blocker that was somehow overlooked * Basic ENV visualizer integration * Removed working "console.log" * added minor cosmetic tweaks * changed which line was highlighted to suit new model * filtered some noise from the inspector also updated to work with newest slang * updated readme * moving env visualizer to its own branch also changed draw_list to draw_data * Fixed repl error with executing while paused, enabled pausing arbitrarily in any program. also removed useless files from git mergetool * prevent inspector dying from undefined context * fix highlighting issue * use official js-slang * fixed spurious output in inspector for things like lists * fix prettier * Env visualiser (#541) * Env visualiser * fixed formatting

Inspector
This requires the use of the
debuggerbranch of js-slang to work. Clone both the frontend and thedebuggerslang to the same directory, thennpm install. If that give some errors about slang, you can try removing the entries for slang in the lock file, then install again. The merge over there is still ongoing. Meanwhile, please try to break this.The mental model we are using is: A breakpoint means that the interpreter will stop right before it. Whatever is highlighted is going to be evaluated next. If you meet any inconsistencies with this, also please raise it up for discussion.
What you can do
debugger;just like ECMAScriptUsage
Here's what happens: After you click run, if there the interpreter meets a breakpoint, the first thing you're going to notice is that the REPL feedbacks to you it hit a breakpoint, the line is highlighted, and one of the icons on the right pane is going to start blinking. If you click on the icon, it reveals the inspector. All the variables in every frame is exposed here. The REPL is also now in the context of where ever you are. So you can evaluate anything you would normally be able to in the REPL. It is all quite simple really.
Note
Because we use a local version of
js-slang, the CI just breaks all the time.